- Home
- Tutorial Blog
- Cara Memasang Iklan Melayang Di samping Kiri dan Kanan Di Blog 2015
Cara Memasang Iklan Melayang Di samping Kiri dan Kanan Di Blog 2015
Cara Memasang Iklan Melayang Di samping Kiri dan Kanan Di Blog -
Hai Sahabat Blogger , Kali ini admin akan share Cara Memasang Iklan Melayang Di samping Kiri dan Kanan Di Blog .
tentunya kalian sudah tahu apa itu iklan blog ,
agar lebih menarik biasa nya para blogger menggunakan Iklan Melayang fi blog agar pengunjung blog lebih tertarik untuk melihat nya dan tentunya ini sangat menguntungkan bagi kita para pengguna blogger .
tapi sebelum admin kasih tutorial admin ingin beri saran sedikit tentang Iklan Melayang di blog ini ,
jangan terlalu berlebihan menggunakan iklan melayang ini , karna bisa mengganggu pengunjung blog yang ingin membaca postingan blog anda ,
pasang lah iklan melayang ini sewajar nya agar pengunjung blog lebih nyaman untuk membaca nya ,
cari lah iklan ppc semenarik mungkin agar pengunjung tertarik untuk melihat iklan tersebut . . .
oke langsung saja simak baik baik Cara Memasang Iklan Melayang Di samping Kiri dan Kanan Di Blog :
Pertama Masuk ke dashbor blog => Tata Letak => Tambahkan gadget terserah mau piilih yang mana => Html/Java Script .
Copy kode di bawah ini
Untuk Iklan Melayang sebelah kiri
<script type='text/javascript'>
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<script type="text/javascript">var a=navigator,b="userAgent",c="indexOf",f="&m=1",g="(^|&)m=",h="?",i="?m=1";function j(){var d=window.location.href,e=d.split(h);switch(e.length){case 1:return d+i;case 2:return 0<=e[1].search(g)?null:d+f;default:return null}}if(-1!=a[b][c]("Mobile")&&-1!=a[b][c]("WebKit")&&-1==a[b][c]("iPad")||-1!=a[b][c]("Opera Mini")||-1!=a[b][c]("IEMobile")){var k=j();k&&window.location.replace(k)};
</script><script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
<!--start: floating ads-->
<div id="teaser2" style="width:autopx; height:0; text-align:left; display:scroll;position:fixed; top:0px;left:0px;">
<div><a id="close-teaser" onclick="document.getElementById('teaser2').style.display = 'none';" style="cursor:pointer;"><center><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5U1cAk90TOgE5pNCass5p9jzhrrSWvooaBhH-OZm-jmFI6Aiv3qYWVa0lcsrDckMQ6x-mURWTS5kA9RLl-TCLAwNAKlU4XMilhIPOYor4i6zdrlKAw5NDfepS4b9NG-qO5VEFbbAa_1jj/s1600/close3.png' alt='close' title='close button'/></center></a></div>
<!--Mulai disini-->
<!--Masukan Script Iklan Di sini Untuk Iklan Melayang di Kiri Blog-->
<!--Akhir disini-->
</div>
<!--end: floating ads-->
<!--start: floating ads-->
Iklan Melayang Sebelah Kanan
<div id="teaser3" style="width:autopx; height:600; text-align:right; display:scroll;position:fixed; top:0px;right:0px;">
<div><a id="close-teaser" onclick="document.getElementById('teaser3').style.display = 'none';" style="cursor:pointer;"><center><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5U1cAk90TOgE5pNCass5p9jzhrrSWvooaBhH-OZm-jmFI6Aiv3qYWVa0lcsrDckMQ6x-mURWTS5kA9RLl-TCLAwNAKlU4XMilhIPOYor4i6zdrlKAw5NDfepS4b9NG-qO5VEFbbAa_1jj/s1600/close3.png' alt='close' title='close button'/></center></a></div>
<!--Mulai disini-->
<!--Masukan Script Iklan Di sini Untuk Iklan Melayang di Kanan Blog-->
<!--Akhir disini-->
<!--end: floating ads--></div>
ket : <!--Masukan Script Iklan Di sini Untuk Iklan Melayang di Kanan Blog--> ganti dengan banner iklan sobat . . .
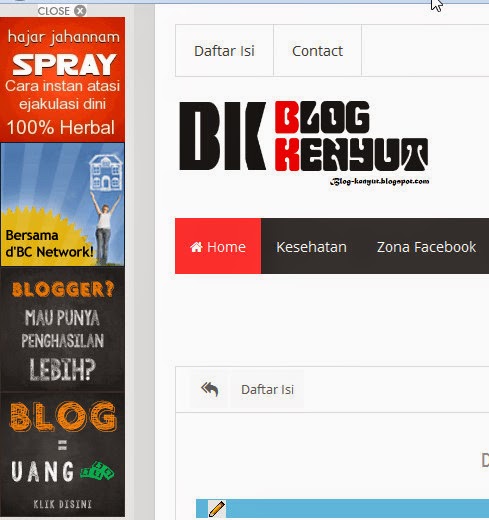
Ketiga Klik simpan dan lihat hasil nya .
oke sekian dulu tutorial dari admin semoga bermanfaat ,
dan jangan lupa untuk follow blog dan tinggalkan komentar kalo ada yang ingin ditanyakan . .

0 Response to "Cara Memasang Iklan Melayang Di samping Kiri dan Kanan Di Blog 2015"
Post a Comment